Bạn có thắc mắc rằng trang web hoặc ứng dụng của mình dù có giao diện hấp dẫn nhưng không thể giữ chân người xem? Có thể nguyên nhân là ở thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) chưa được tối ưu hóa. Thiết kế UI/UX không chỉ là về sự sáng tạo mà còn đòi hỏi sự hiểu biết sâu sắc về nhu cầu của người dùng. Hãy cùng SEFA Media tìm hiểu về 5 nguyên tắc vàng trong thiết kế UI/UX trong bài viết dưới nhé!
Bố cục rõ ràng
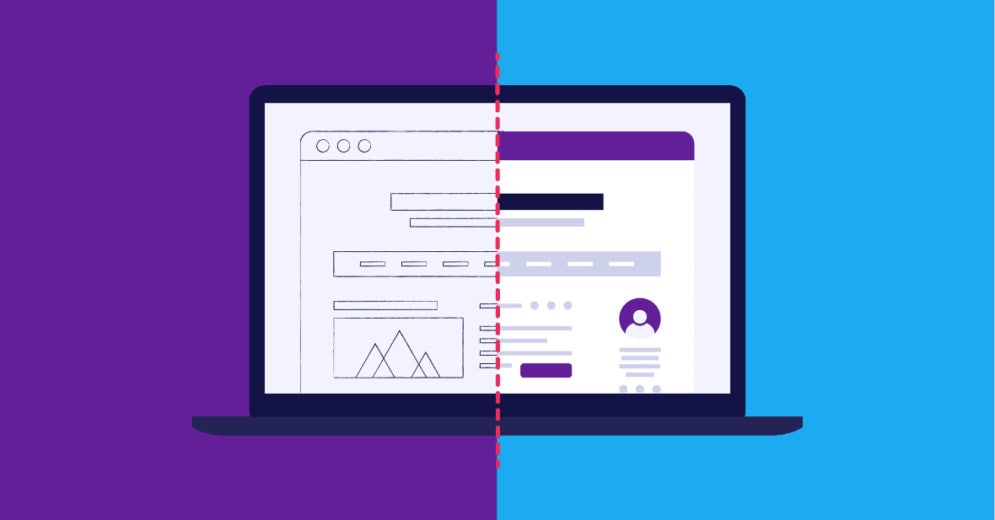
Trong thiết kế giao diện người dùng, sự rõ ràng có nghĩa là sử dụng các tính năng dễ nhận biết và yếu tố trực quan để tạo tương tác. Tổ chức trang web sao cho từ trên xuống được thiết kế tốt làm cho khách truy cập dễ dàng tiếp cận các danh mục khác nhau trên trang.
Vị trí của menu điều hướng chính ở đầu trang và logo công ty ở góc trên cùng bên trái là phổ biến vì nó tạo sự rõ ràng cho người dùng. Các nghiên cứu theo dõi hành vi người dùng đã chứng minh rằng đó là vị trí mà người dùng tìm kiếm đầu tiên để truy cập vào các yếu tố này.

Bố cục rõ ràng
Một cách khác để làm cho giao diện người dùng rõ ràng là làm nổi bật các yếu tố có thể nhấp được. Ví dụ, bạn có thể tạo một nút hoặc gạch dưới văn bản để gợi ý cho người dùng phần tử đó là một liên kết có thể được nhấp chuột
Sự nhất quán
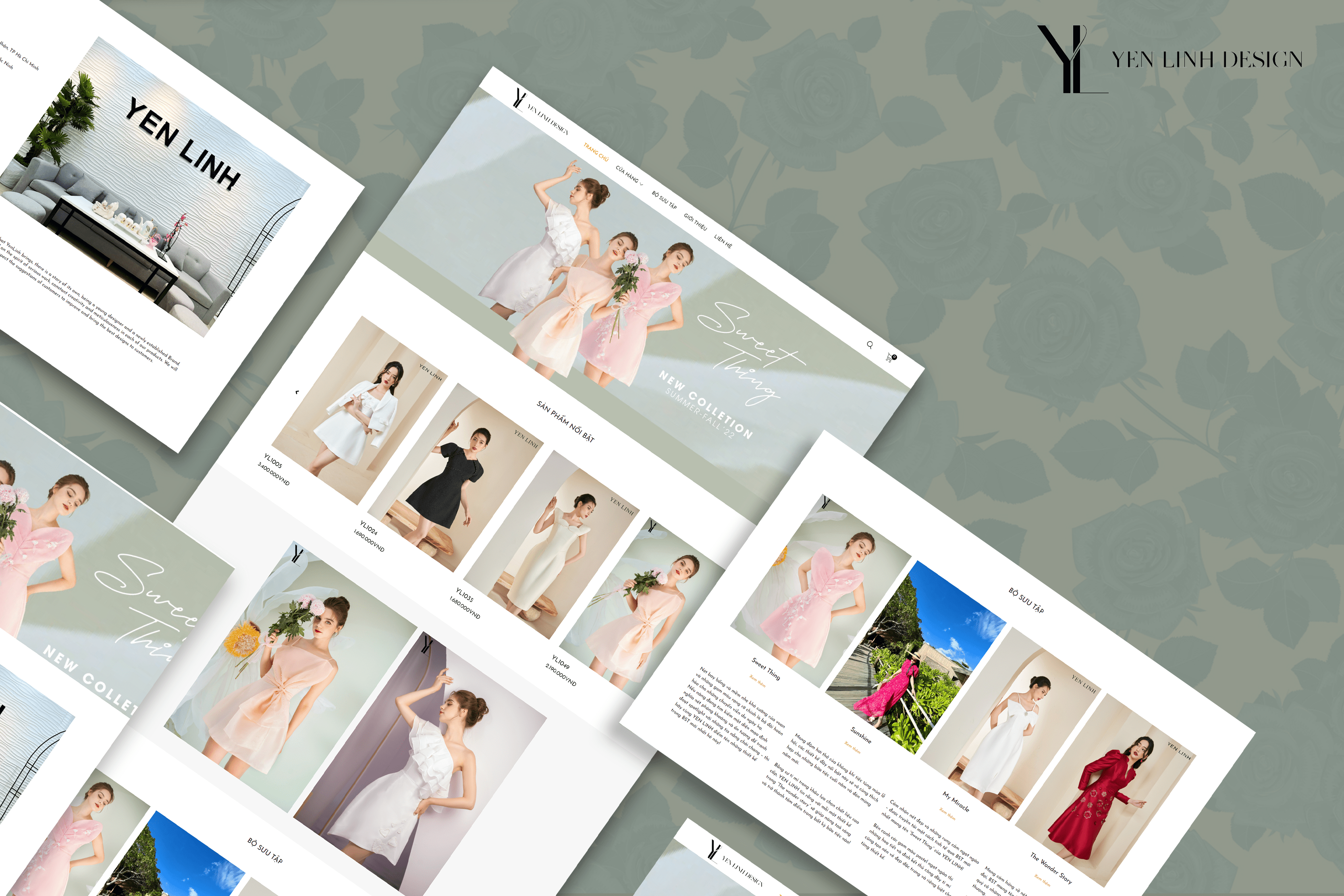
Một nguyên tắc quan trọng khác trong thiết kế trải nghiệm người dùng (UX) là tính nhất quán. Điều này đòi hỏi sự đồng nhất giữa thiết kế và chức năng trên toàn bộ trang web/app. Vị trí, nút bấm và hệ thống menu cần được đặt một cách thuận tiện để mang đến trải nghiệm mượt mà và nhất quán.
Người dùng thường tự động kỳ vọng rằng website/app của bạn sẽ hoạt động theo cách mà họ quen thuộc. Thiết kế nhất quán trên các trang trong trang web làm cho việc điều hướng người dùng tìm kiếm thông tin trở nên dễ dàng hơn. Để tạo một thiết kế giao diện người dùng nhất quán cho trang web hoặc ứng dụng, quan trọng là đảm bảo rằng tất cả các phần tử lặp lại có cùng giao diện và chức năng.

Sự nhất quán giữa thiết kế và chức năng trên trang web/app
Điều này bao gồm việc sử dụng cùng một màu sắc, kiểu chữ và vị trí trên trang. Khi người dùng di chuyển qua các trang khác nhau, họ sẽ nhận ra ngay các yếu tố quen thuộc và biết cách tương tác với chúng. Một thiết kế nhất quán không chỉ giúp người dùng dễ dàng học cách sử dụng giao diện, mà còn tạo ra một trải nghiệm mượt mà và chuyên nghiệp. Người dùng sẽ cảm thấy tự tin hơn trong việc tìm kiếm thông tin và thực hiện các hành động trên trang web hoặc ứng dụng của bạn.
Tính trực quan
Một nguyên tắc quan trọng trong xu hướng thiết kế UI/UX, đặc biệt là UI (giao diện người dùng), là tạo ra các yếu tố tương tác, thành phần tĩnh và điều hướng trực quan nhất có thể.
Để đảm bảo tính trực quan và rõ ràng trong thiết kế UI/UX, luôn đặt ra những câu hỏi sau:
- Điều hướng trang web có đủ trực quan chưa? Người dùng có được hướng dẫn rõ ràng để dễ dàng di chuyển giữa các trang không?
- Các nút bấm có được thiết kế để dễ nhìn và dễ nhấp vào không?
- Mục đích của từng thành phần trên trang web của bạn có rõ ràng và dễ hiểu không?
Đặt mình vào vị trí của người dùng và đảm bảo rằng trải nghiệm của họ là trực quan, dễ sử dụng và hiệu quả là cách tốt nhất để đạt được mục tiêu thiết kế UI/UX.
Tính phân cấp
Nguyên tắc thiết kế UI/UX yêu cầu tính phân cấp mạnh mẽ cả trong trải nghiệm và giao diện người dùng.
Trong thiết kế UI, hệ thống phân cấp trực quan giúp tạo ra một giao diện người dùng hiệu quả. Điều này bao gồm sắp xếp các yếu tố thiết kế theo mức độ quan trọng và hướng dẫn người dùng thực hiện các hành động mong muốn. Các yếu tố này thường bao gồm:
- Phông chữ
- Màu sắc
- Kích thước

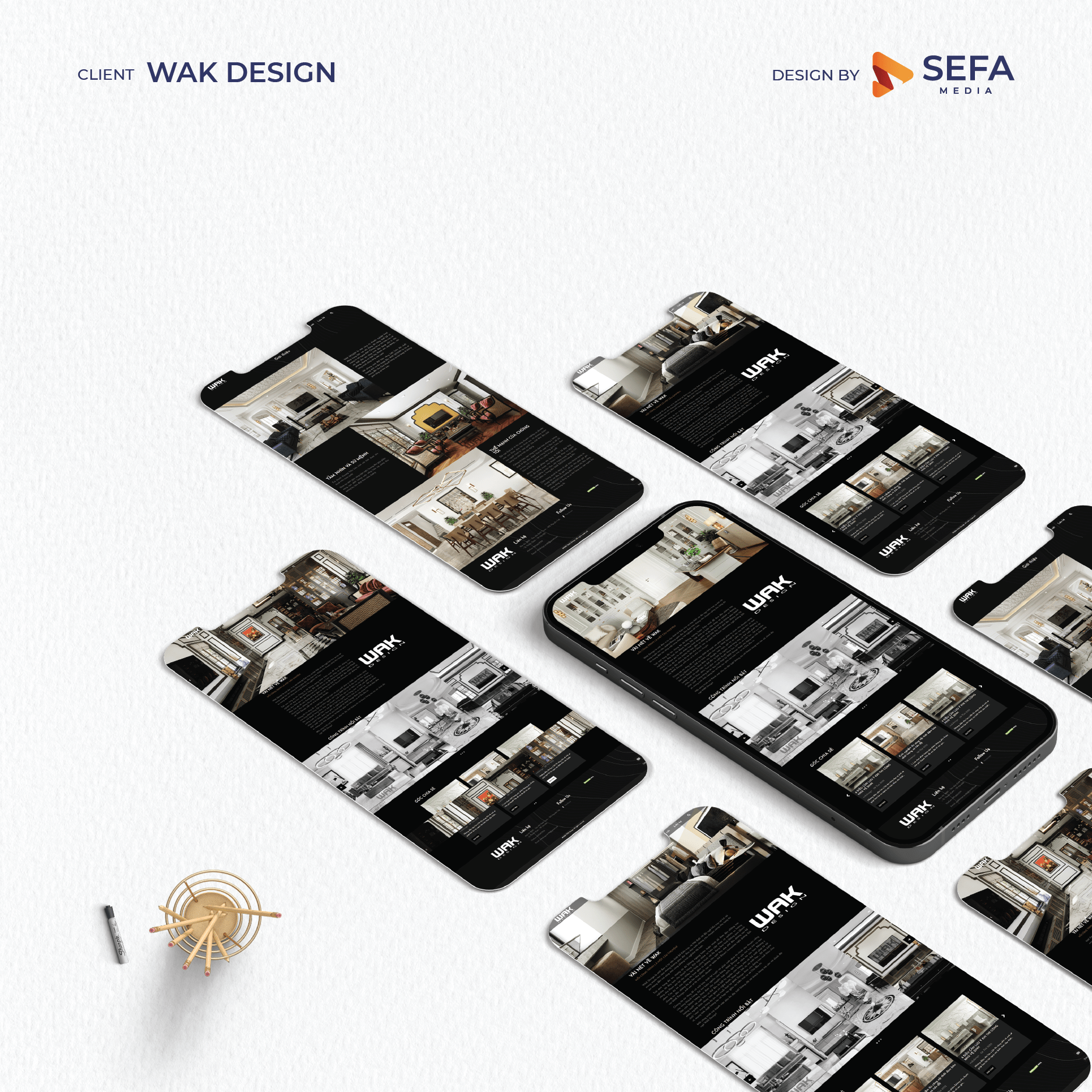
Tính phân cấp trong thiết kế UI/UX
Đối với thiết kế UX, tính phân cấp được thể hiện qua các chức năng và thông tin trên website hoặc ứng dụng. Nếu trang web của bạn được phân loại một cách rõ ràng, người dùng sẽ dễ dàng điều hướng và tìm kiếm những gì họ cần một cách thuận tiện và nhanh chóng.
5. Tính linh hoạt
Để làm cho giao diện người dùng trở nên trực quan và hỗ trợ tối đa, bạn cần bổ sung các yếu tố giúp gia tăng tốc độ làm việc của họ. Đồng thời, đảm bảo rằng website hoặc ứng dụng của bạn đều linh hoạt và hiệu quả với mọi đối tượng.
Dưới đây là một số ví dụ về thiết kế giao diện người dùng linh hoạt:
- Các phím tắt để thực hiện các thao tác thường dùng chỉ với một cú nhấp chuột.
- Các tính năng tìm kiếm nâng cao để giúp người dùng tìm kiếm thông tin nhanh chóng và chính xác.
- Sử dụng các thanh lọc thông tin để người dùng có thể tinh chỉnh kết quả hiển thị theo yêu cầu của họ.
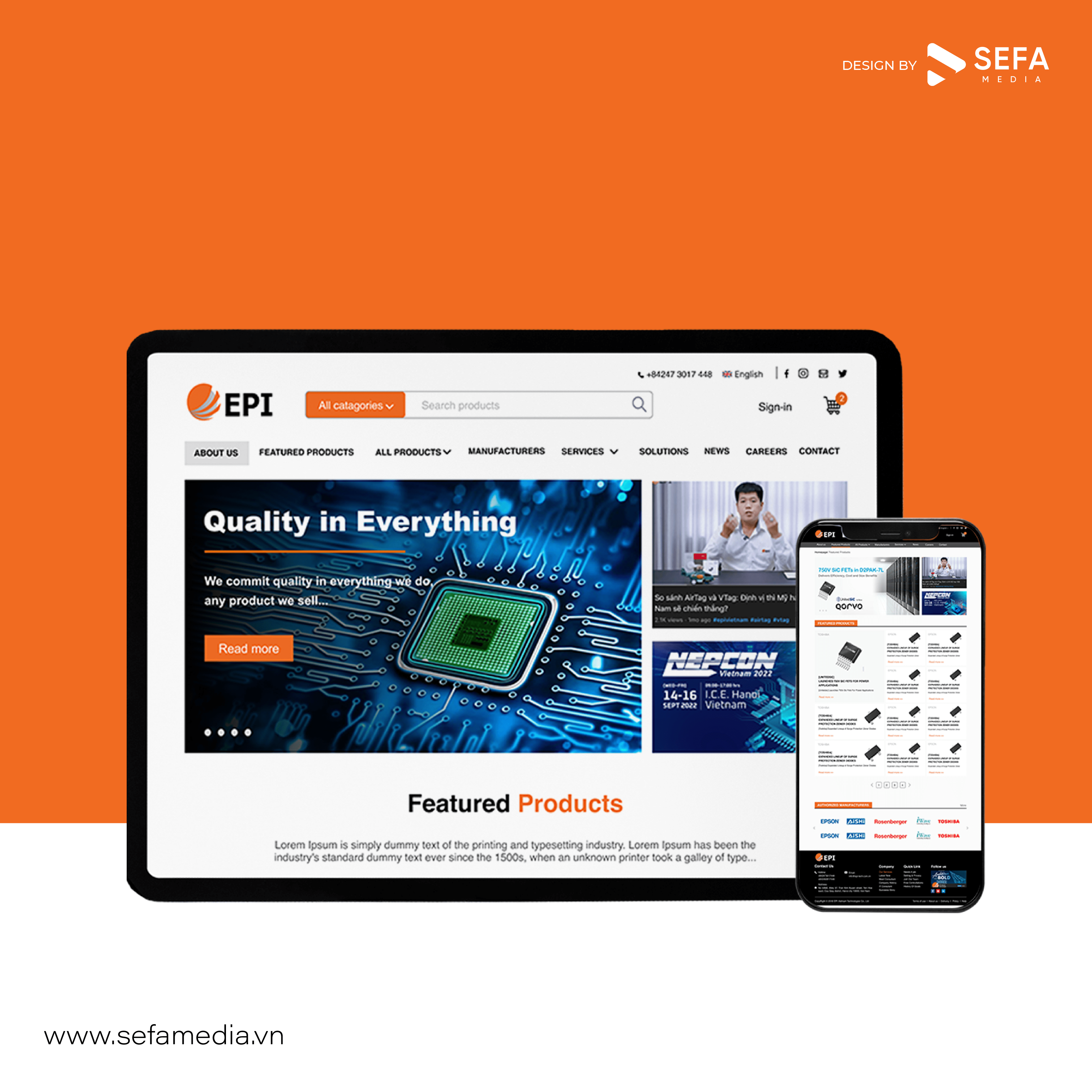
- Đảm bảo giao diện hoạt động mượt mà trên nền tảng trải nghiệm khác nhau, bao gồm laptop, máy tính bảng và máy tính để bàn.

Tính linh hoạt trong thiết kế UI/UX
Trên đây là 5 nguyên tắc vàng trong thiết kế UI/UX. Tuy nhiên ngoài 5 nguyên tắc này thì còn rất nhiều yếu tố và nguyên tắc tối ưu khác như tính kiểm soát người dùng, khả năng tiếp cận, khả năng cải thiện lỗi dễ dàng hay đồng nhất giao diện giữa mobile với tablet… Chúng tôi hy vọng rằng những thông tin hữu ích trên đã giúp bạn hiểu và có thể áp dụng vào thiết kế giao diện website để tạo ra một trang web đẹp và hiệu quả.
Từ đó mà SEFA Media giới thiệu dịch vụ tối ưu thiết kế UI/UX trong thiết kế Website, đảm bảo chuyên nghiệp, uy tín.
———————————————————————
Mọi thông tin Liên hệ với chúng tôi qua:
Hotline: 0985 196 239
Email: Contact@test.sefamedia.vn
Fanpage: www.facebook.com/Sefamedia.vn













